“Blogue WordPress Theme” Documentation by “themegum” v1.0.0

“Blogue WordPress Theme”
Created: 12/12/2016
Last Change: 15/03/2019
By: ThemeGUM
Email: support@themegum.com
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Table of Contents
A) About Blogue WordPress Theme - top
Blogue is an awesome theme for writers and online journal.

Features
- Slider sidebar
- 3 layout blogging
- 100% responsive
- Great social Engagement
- Fully control your widget
- Bundled with Awesome Font Glyph icon
- Post appreciating
Compatibility
- Compatible with all browser
- Work fine with other wordpress exstension
- WordPress version 3.7, 3.8, 3.9, 4.x, 5.x
B) Requirements - top
This theme does not require anything except only version WordPress 3.7 or higher.
You can update your wordpress version by downloading at WordPress Official
C) Installation - top
Is easy to install, just the same as other themes. No problem, i will give you some guide as below:
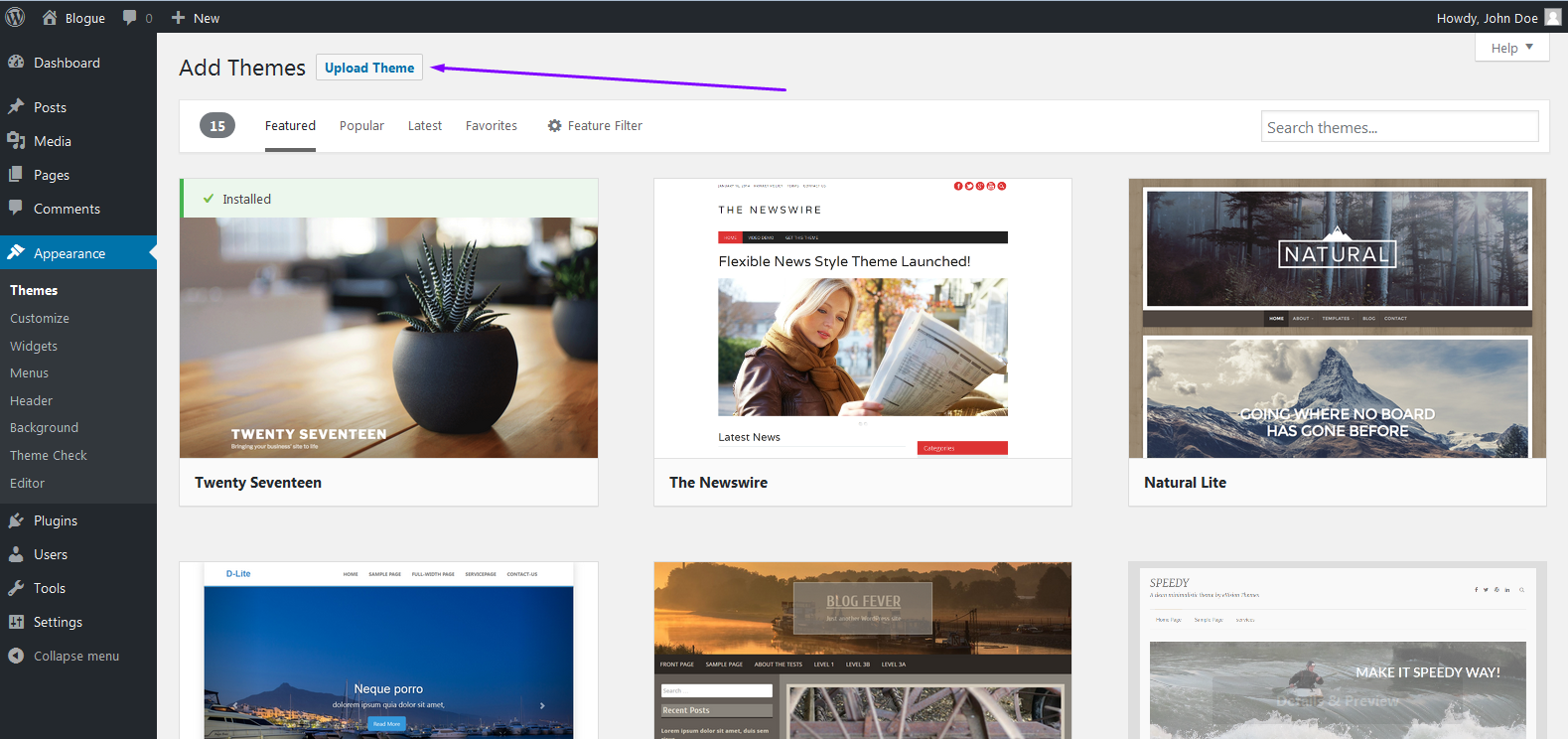
- Go to Dashboard > Themes > Click on 'Add New'

- Click on 'Upload Theme'
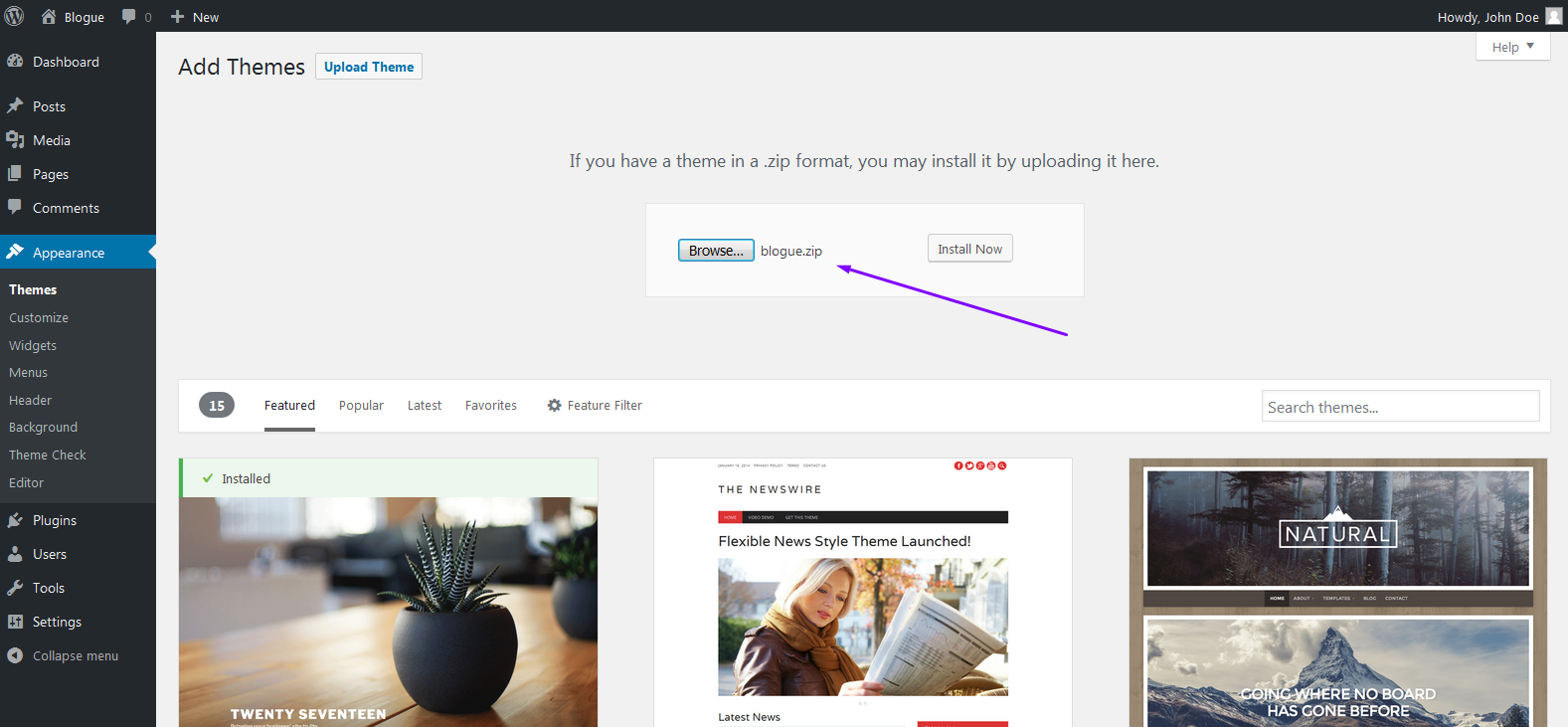
Browse for the theme you've have downloaded. Click on 'install'


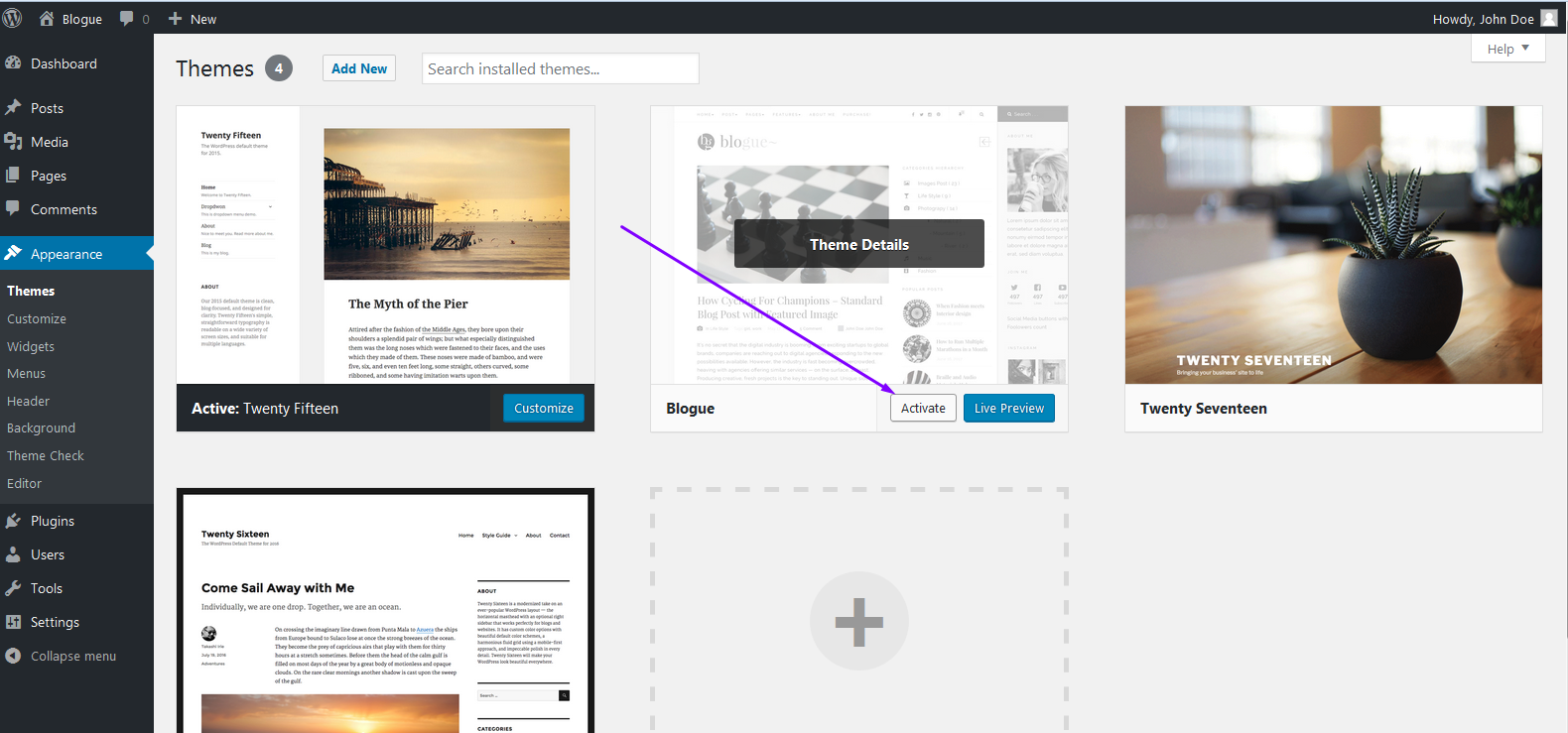
- And Activate the theme
After install the theme finished, from themes manager click "Activate" link on "Blogue" row

D) How To - top
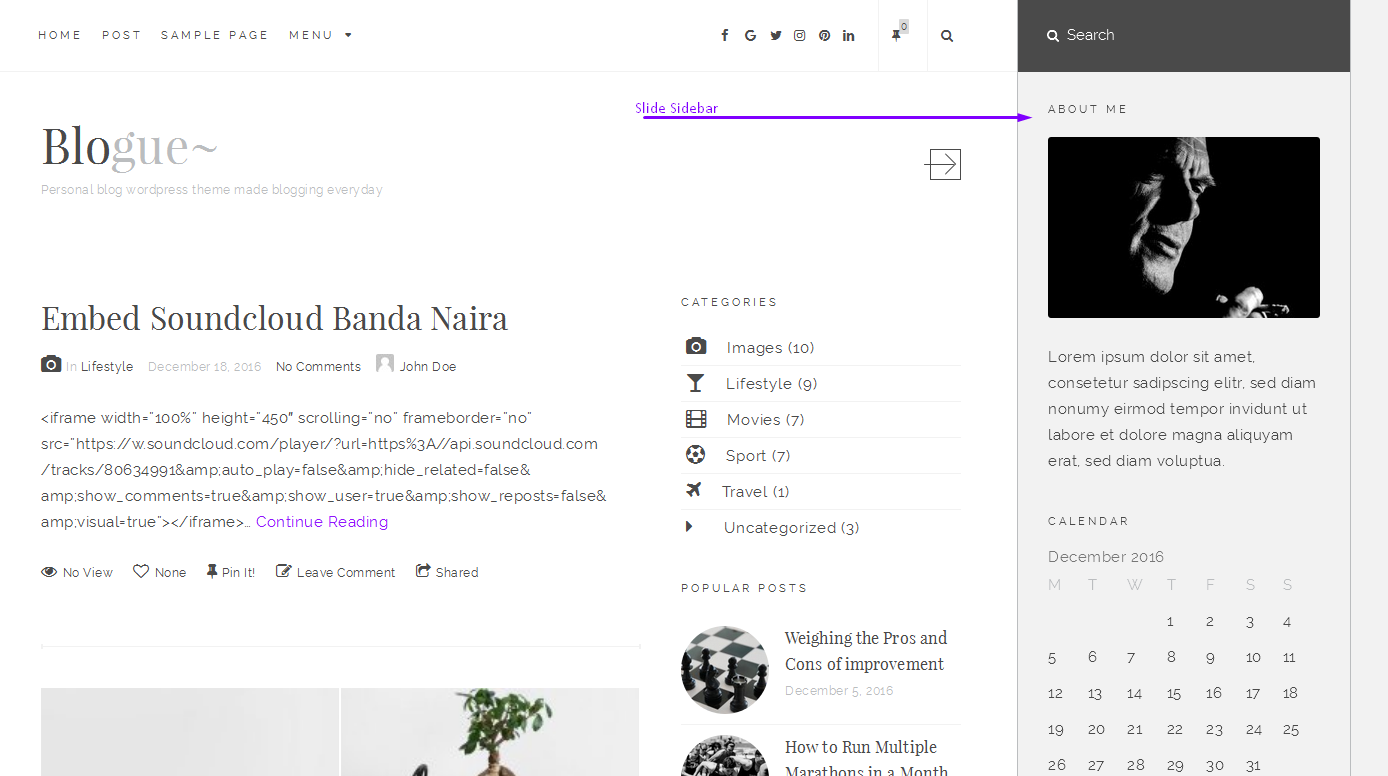
Disable / enable slide sidebar - To top
Blogue theme has a unique feature that is slide sidebar

You can show or hide sidebar area. Is easy, you can control from Go to Dashboard > Appereance > Theme Options > Style > Sliding Sidebar Area, Click on or off to enable and disable.

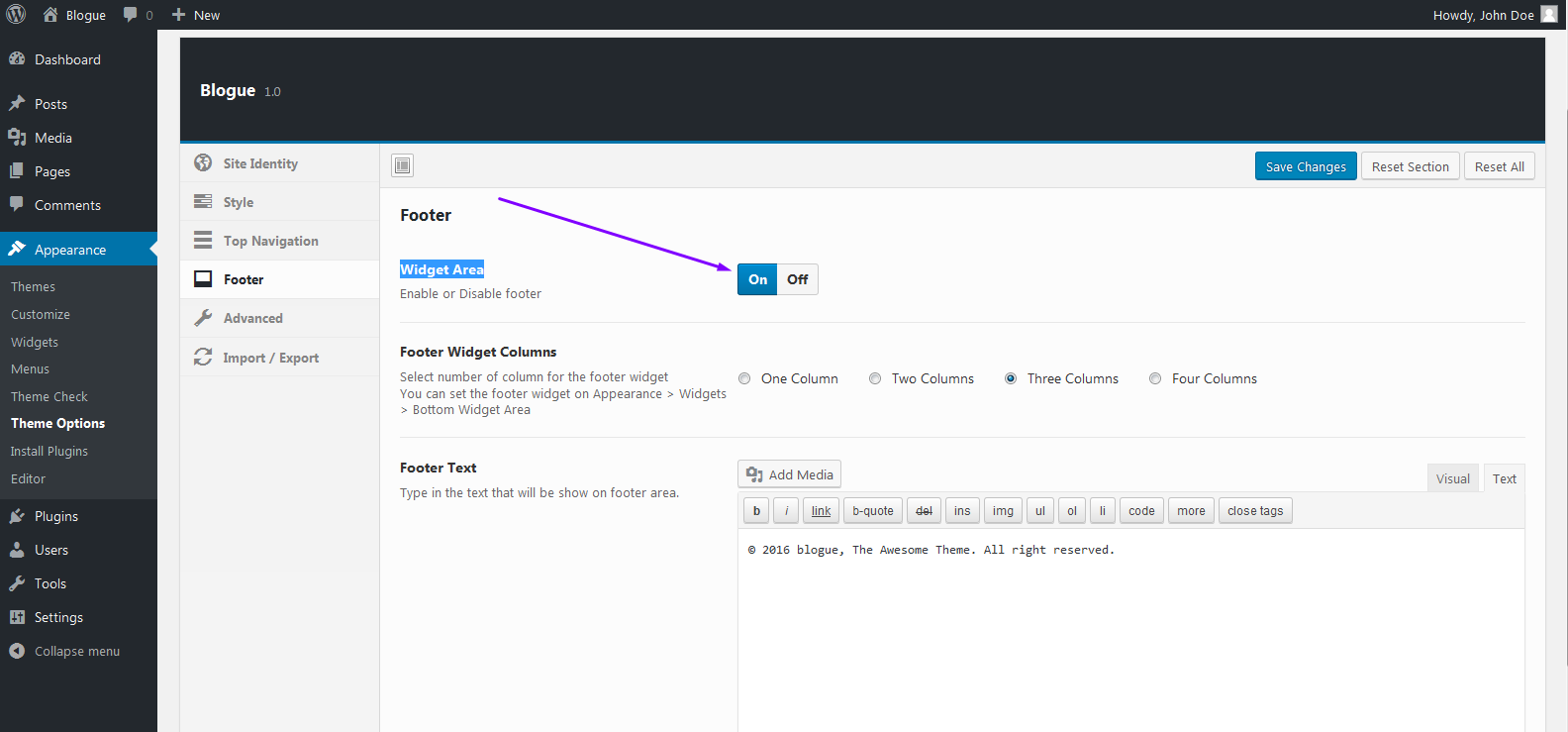
Disable / enable Footer Widget Area - To top
In addition to showing or hidden the widget area an footer, you can control from Go to Dashboard > Appereance > Theme Options > Footer > Widget Area, Click on or off to enable and disable.

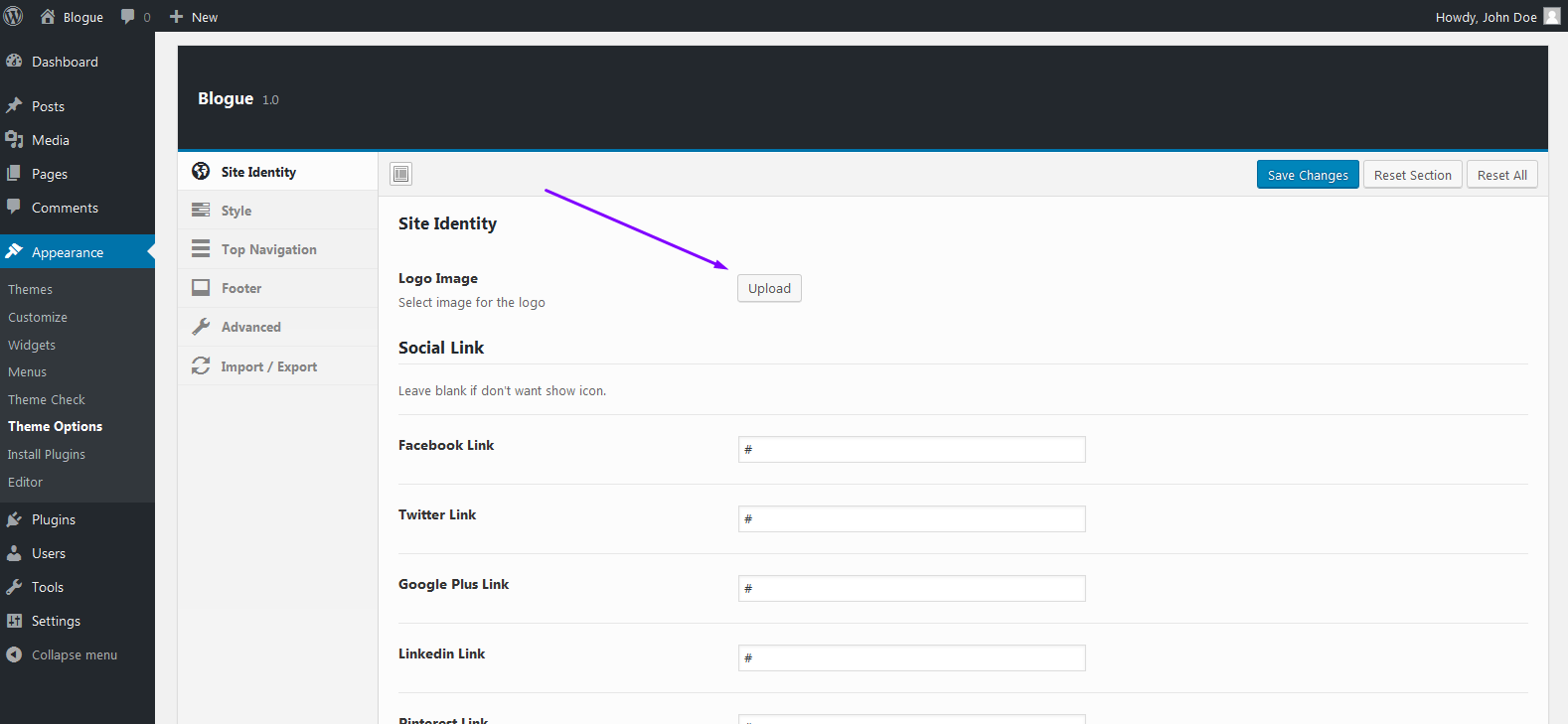
Uploading a Logo - To top
Go to Dashboard > Appereance > Theme Options > Site Identity > Logo Image, Click "Upload" button.

Adding Google Analytics - To top
Analytic code can embed using "Javascript Code" field.
Go to Dashboard > Appearance > Theme Options > Advanced > Javascript Code, only javascript code only allowed, without tag.
<javascript>Only code from here</javascript>
Using Old analytic code.
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'YOUR_UA_NUMBER_HERE', 'auto'); ga('send', 'pageview');Using Global Site Tag.
var gtagscript = document.createElement('script'); gtagscript.setAttribute('src','https://www.googletagmanager.com/gtag/js?id=YOUR_UA_NUMBER_HERE'); document.head.appendChild(gtagscript); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'YOUR_UA_NUMBER_HERE');
E) Sources and Credits - top
Special thanks to:
- WordPress
- Font Awesome for tons awesome glyph icon
- Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web
- Redux Framework for Powerfull Options Panel
- Social Count Plus Plugin by Claudio Sanches
- jQuery Lightbox by Lokesh Dhakar
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Atawai